从环境到项目部署成功一个hexo博客的教程~
我们这里是讲把项目部署到github pages 服务器部署自己搞 很简单的 都一样
我这里是在linux服务器上面弄的,如果你是windows本地弄的话 基本都一样 就是弄git密钥的时候有点差别百度一下就好了
一、前期准备
1.node
1.1 安装
这里没啥好说的,直接去官网下载或者直接用服务器的镜像源的,但是建议–>node版本不要太低了,去官网下载就下载最新的长期支持版本就好了,用服务器源的话最好不要低于10版本,我这里懒得去官网弄,我直接用我服务器的yum源里的nodejs,我的node是12+版本的
1.2 注意
因为国内源比较慢,我们这里建议更新一下npm的源,后续下载任务操作会快很多,我这里直接用了cnpm的安装源(没有用cnpm只是用了他的镜像哈哈)
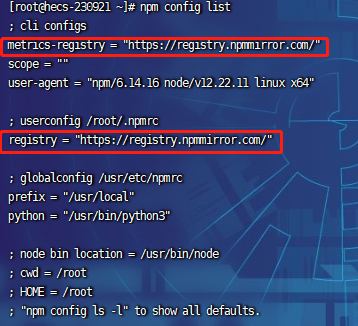
1 | npm config set registry https://registry.npmmirror.com |
配置完后可以查看一下
2.git
这里是教如何搭建github pages并和hexo关联
安装git就不用这里教了,网上一大把教程 我这里还是直接 yum install git
3. 为啥要写这个
来源于hexo官网下面的评论
确实很多地方看着迷迷糊糊的,都是自己去多试试,然后想记录下来
二、GithubPages操作
1.github设置
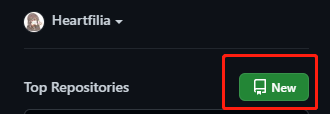
在主页这里创建一个仓库 建议先别创建README 我们就只要一个空仓库,里面会有很多绑定仓库的提示,不会玩的话搞不好会冲突哈哈哈
2.服务器git配置
2.1配置git
我们这里需要配置一下git,我们现在在服务器上面先绑定github啦
1 | git config --global user.name "你gihub的用户名" |
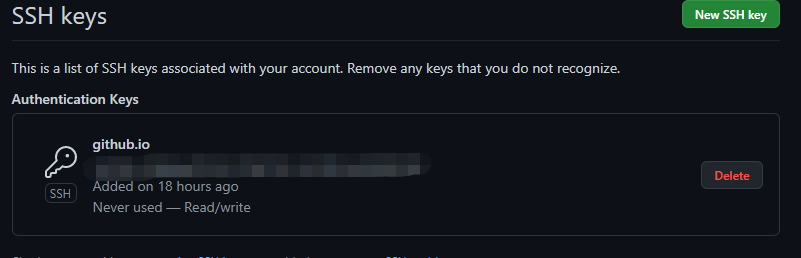
登录了github后,在Settings里面找到 SSH and GPG keys
然后点击New SSH key
标题随便取,我是要做页面的我标注一下 github.io 下面的key把上面cat出来的内容复制过来粘贴上去除首位空字符
然后我们测试一下ssh -T git@github.com
出现了用户名就是ok的,如下
2.2 如何关联到hexo
这里我们先不描述 上面操作完了后就先等等,我们接下来看看代码那边如何配置先
这里是后面配置完了再翻回来看这里的
等hexo项目创建好了后,我们根据创建的仓库页面的提示信息 我们在hexo项目里面初始化git
然后把本地的绑定到远程main(老版本可能叫master) 这里就是无脑复制github空白仓库里面的提示信息,以后每次操作前建议先 git pull 一下,然后再改文件测试 然后再进行git三连
- git add . # 因为有
.gitignore文件 所以我们直接add . - git commit -m 提交的信息
- git push origin main # 老版本可能叫master
然后我们在github 我们创建的这个仓库上面点击
- setttings
- Pages
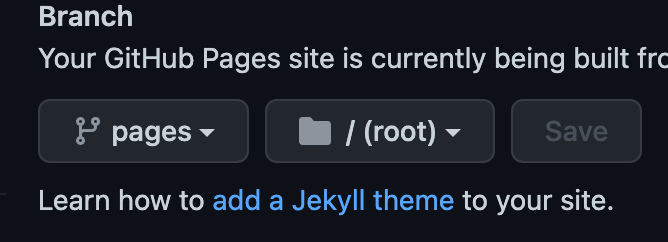
- Branch 这里选择 我们
deploy那里填的那个分支,我这里填写的pages

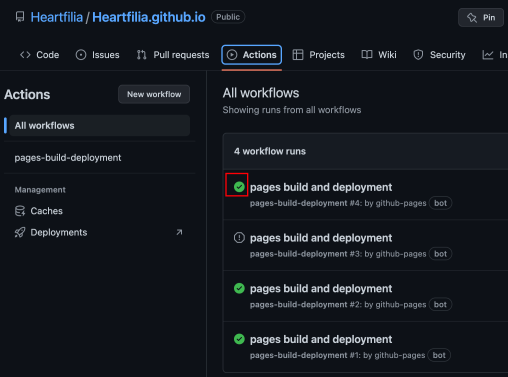
后面只要hexo d 等传输完毕后,github这里会构建,我们可以在 github仓库页面上面的 Actions目录下面看到构建的进度
如果这里绿了就可以访问啦~
是不是很奇怪,这里才是文章的最终结束~
三、hexo的启动部署
1.安装
我们打开 hexo官网,因为开发者是一个台湾人,所以中文支持比较好,可以直接中文阅读网站
直接输入主页给我们的
1 | npm install hexo-cli -g |
1.1 模型预览
这里参考可以去这里看看,然后下载自己喜欢的模型就ok了 模型预览
我这里用的是 npm install --save live2d-widget-model-shizuku
然后在主配置文件下面加上这个就好了, 页面加载这个东西会有点点慢 但是不会太久
1 | live2d: |
装完了后 可以在终端测试一下 hexo version 查看一下是否正常输出内容,如果ok的话我们进行接下来的操作步骤
2.初始化
我们找到一个目录里面就专门放以后存放的各种博客网站,不找目录直接在 ~目录下也可以操作hexo init myBlogs这样会初始化一个myBlogs目录出来,这里的名称随意
我是自己创建了一个blogs父目录,然后在里面init项目,这样子方便多个项目管理好看
上面操作在配置了前期准备里面换源后是会比较快完成
然后进入我们刚才init好的项目这里我进入cd myBlogs,然后执行 npm install即可
后续页面有改动那些,可以先使用hexo cl清理之前的缓存然后再执行下面的操作
然后hexo g 计算一下文件
然后hexo server -p 80在80端口开启一个服务
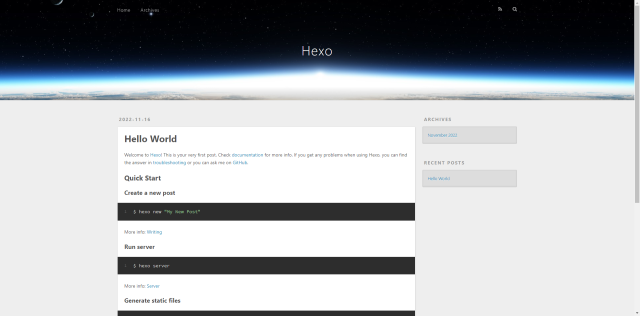
最后我们直接浏览器输入ip访问一下,看看是不是会出来如下一个页面
测试完没有问题可以直接ctrl + c停止服务
如果到这里都可以,那么最基础的搭建已经完成了,接下来就是 美化及 日常更新了
3. 美化
3.1 挑选主题
我们去这里挑选喜欢的主题
**我这里选择的是 **ParticleX
再推荐两个好看的主题 后面我也要换一下
https://github.com/Candinya/Kratos-Rebirth (目前我用的这个这个好看)
https://github.com/tangyuxian/hexo-theme-tangyuxian
https://github.com/auroral-ui/hexo-theme-aurora
3.2 下载主题
按照github页面介绍 我们在主题目录下执行命令
1 | git clone https://github.com/argvchs/hexo-theme-particlex.git themes\particlex |

然后返回项目主目录 我这里的 /root/blogs/myBlogs下面找到 _config.yml我们进行一些基础的配置,后面还有主题的配置我们单独再说
3.3 项目配置文件
> 一些描述信息
注意下面是yaml文件,:后面必须要空格, 单引号可写可不写
1 | # 我没有单独写的都是用默认值就好了 |
> 配置
- 按照github网站介绍,关闭
highlight和prismjs
- 上面两个主配置这里
enable: false只需要把这里设置为false即可
- 然后把主题那里换乘我们
theme文件夹下面的主题名称
- 我这里是
themesparticlex我就换成这个 
- 每次要重新测试啥的最好都按照如下操作执行一下
hexo cl清理静态文件缓存hexo g重新生成静态文件hexo s -p 80开启一个80端口的服务,不加-p 80默认是4000端口
- 后续配置
deploy
> GitHubPage配置
1 | deploy: |
3.4 主题配置文件
> 主题下面的
这里的配置文件是在theme/xxxx/_config.yml
可以看到里面很多图片其实是空的我这里先添加一些图片,这里为了图片长久可以使用,我这里注册了一个七牛云 每个用户有10G的存储空间,我把一些图片视频啥的就往里面放的
> 常用配置
1 | head_img: 头像图标链接 |
我这里简单的配置了一下 然后返回项目目录下执行**老三样, **然后我们去浏览器看一下,如果之前有浏览过,可能会有浏览器缓存,看不出来新样式,这里建议,测试的时候用 浏览器无痕浏览
1 | hexo cl |

4.日常更新
接下来我们就来讲讲日常的博客日志更新维护,在这之前先留意一下这里
这里我们目前直接去点 很多东西都没有反馈的,那是因为我们没有项目填充,如果不想要这里可以直接在配置文件里面注释掉对应的板块
1 | menu: |
如果要把上面写的改成自己写的内容的话如图
直接如下demo那样子修改就好了
1 | menu: |
为了能正常显示上面的内容 我们这里需要手动创建几个页面,如果你需要添加其它页面也需要同样的创建一下
1 | hexo new page categories # 后面内容的分类都会在这里面显示 |
创建了上面的页面后,目前来说这里是不需要做任何操作的 这些东西都在 source/这个目录下面 点进去就可以看到对应了上面创建出来的目录,里面有一个 index.md 然后要做啥就在里面操作就好了
4.1 项目创建
具体详细的命令啥的去官网查看
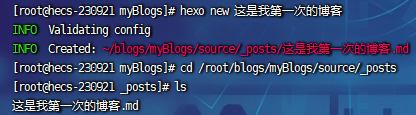
我们直接在主目录下面执行hexo new 文章标题 >> 这里的标题一般来说中文英文都可以建议这里用 英文 然后标题在markdown文件里面去修改
然后我们会在主目录下面的source/_posts下面有一个同名的md文件
这里默认会有一个hello-world.md存在,我这里面删除了
接下来我们就可以直接编辑这个markdown文件了
我们用hexo new 创建的文件里面会有一些默认的参数在里面
这里创建是只创建一个md文件,如果里面有本地图片的话,可以在
config.yml 文件中的 post_asset_folder 选项设为 true 来打开,然后再创建就是一个文件夹,然后就可以在文件夹里面引用本地的静态文件了,不建议自己弄,图片多了巨卡巨卡巨卡巨卡巨卡巨卡
> 博客内容标签解释
1 | --- |
想看看可以浏览一下我的博客
关于草稿 还有 资源文件 还有啥东西的 可以去
4.2 项目发布
只要弄好了都弄好了我们就
1 | hexo cl |
5.留言功能
我们可以从我们上面这个主题那里看到其实是有两个默认的留言功能选择给我们
我这里选择了第二个 waline 这东西有个不好的,就是后面要用的一个服务端得有科学才可以正常使用,不过问题不大是吧
我们去 waline官网 跟着他们的教程其实也可以直接搭建好,我这里直接用它提供的文档来弄
熟悉按照这里 我们先去注册一个 存储服务
这里使用的是 leancloud 这东西国际版要科学, 国内版需要备案
我们直接点页面上很明显的
然后用github绑定登录一下就好了,按照它下面贴的那两个B站教学视频可以完成这里的操作,不懂得反复看一下就好了
最后我们拿到属于自己的一个服务地址
然后我们填入主题的配置里面
1 | waline: |
然后我们在部署好的博客的单篇文章下面就会有一个评论框了
题外话
其他主题很多配置不太一样,可以根据主题的作者写出来的教程慢慢来配置就好啦
目前我这里还有很多没有美化完,后面继续美化